アクセシビリティ
閲覧性
ハイコントラスト
システムでハイコントラストが有効になると、Firefoxの配色も自動的にコントラストの高いものに変更されます。コントラストが高いテーマを使用する - Firefox のアクセシビリティ機能 | Firefox ヘルプ
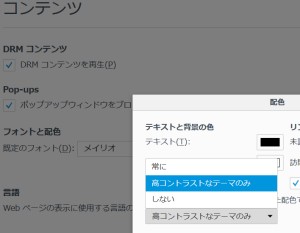
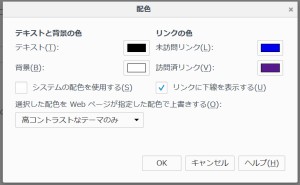
ただしオプションの[コンテンツ]の[配色設定]によってはこの限りではなく、それの[選択した配色をWebページが指定した配色で上書きする (Override the colors specified by the page with my selections above)]が[しない]に設定されていると、ハイコントラストは適用されません。

配色
ハイコントラスト有効時の表示色は、前述の[配色設定]で変更できます。

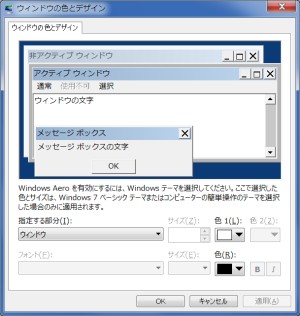
ただし、このとき[システムの配色を使用する]がチェックされていると、ここでの色の指定は無視されます。なおシステムの配色は、たとえばWindows 7ならばコントロールパネルの[ウィンドウの色とメトリックの変更]で確認と変更を行えます。Windows フォントを変更する - Windows ヘルプ

この[ウィンドウの色とデザイン]では、[指定する部分]を[ウィンドウ]としたときの色がFirefoxの[テキスト]と[背景]に、[ハイパーリンク]としたときの色が[未訪問リンク]に対応します。
リーダービュー (Reader view)
対応するページではアドレスバーにリーダービュー アイコンが表示され、それをクリックすることでリーダービューに切り替えられます。
- Web ページをリーダービューでまとめて読む | Firefox ヘルプ
- QA/Reader view - MozillaWiki
- javascript - How Does Firefox Reader View Operate (FF version 38.0.5) - Stack Overflow
ズーム (zoom)
キーボードからはCtrl + +、Ctrl + -、Ctrl + 0、マウスではCtrl + マウスホイールでズームレベルを変更できます。
既定のズームレベルを設定するには、Zoom PageやNoSquint Zoom Page WEなどのアドオンを導入します。
フォント
ページのフォントを変更することでも、閲覧性を向上できます。
ブラウザの外観
Firefoxの配色やフォントは、userChrome.cssで任意に変更できます。How to Customize Firefox’s User Interface With userChrome.css
| 対象 | セレクタ※1 |
|---|---|
| 戻るボタン | #back-button |
| 進むボタン | #forward-button |
| タブのテキスト | .tabbrowser-tab .tab-text |
| 検索バー (Search bar) | #searchbar |
| 検索バー (Find bar) | .browserContainer findbar |
| 検索バー (Find bar) のテキスト | .findbar-textbox |
※1 ブラウザの要素のIDなどは、ブラウザツールボックスで調べられます。
タイトルバー
メニューボタンの[カスタマイズ]で[タイトルバー]をチェックすることで表示できます。タイトルバーやメニューバー、ブックマークツールバーを表示する - ツールバーをカスタマイズする方法 | Firefox ヘルプ
ロケーションバー
#urlbar#identity-box… URLのすぐ左の証明書情報
about:configから、次の設定を変更できます。
- browser.urlbar.trimURLs … プロトコル部を省略するか
true (既定) ならばhttp://www.example.comは、www.example.comと表示される。ただしhttps://www.example.comの場合はそのまま表示される。 - browser.urlbar.formatting.enabled … ドメイン部を強調表示するか
サイドバー
側面に表示されるサイドバーは#sidebar-boxで変更でき、たとえば
#sidebar-box {
min-width: 0px !important;
max-width: none !important;
}
と指定すると、サイズ変更の制限を無効にできます。Customize the maximum width of the Firefox sidebar? - Super User
リンクプレビュー (link previews)
ウィンドウ左下に表示されるポップアップは、
statuspanel.statuspanel-label
で外観を変更できます。 How do I disable the link address popup at bottom of the page? | Firefox サポートフォーラム | Mozilla サポート リンクプレビューはどのように表示されますか? - ステータスバーに何が起きたのか? | Firefox ヘルプ
リンク切れ画像の明示
Firefoxではリンク切れの画像はただ表示されないだけで、代替テキストがない場合にはその存在すらわかりません。
お使いのブラウザでの、リンク切れ画像の表示方法を確認できます。
| 代替テキストあり | 代替テキストなし | |
|---|---|---|
| サイズの指定あり |  |
 |
| サイズの指定なし |  |
 |
これはuserContent.cssでimg要素の-moz-broken擬似クラスへのスタイルを定義し、そこで-moz-force-broken-image-icon属性を1として画像のプレースホルダーを表示させることで対処できます。Firefoxで画像がない時の表示を分かりやすくする at softelメモ
img:-moz-broken {
-moz-force-broken-image-icon: 1;
}
さらにabout:configでbrowser.display.show_image_placeholdersをtrue (既定値) とすることで、 リンク切れを示すアイコンを表示できます。About:config entries - MozillaZine Knowledge Base
参考
アクセシビリティサービス (Accessibility Service)
スクリーンリーダーなどの外部アプリケーションから、Firefox内の情報を利用できるようにする機能です。
これを利用しているアプリケーションは、about:supportのページの[アクセシビリティ]の[アクセシビリティのインスタンス生成 ]で確認できます。そこが空欄ならば、このサービスを利用するアプリケーションはないことになります。アクセシビリティサービスのインジケーターが表示されている意味は? - アクセシビリティサービス | Firefox ヘルプ
この機能が不要ならばオプションを開き、[プライバシーとセキュリティ]タブの[アクセシビリティサービスによるブラウザーへのアクセスを止める]にチェックを入れることで無効化できます。