DOM Inspector

導入
ダウンロード
Firefox 3以降、DOM Inspectorの使用には別途インストールが必要です。
DOM Inspector :: Add-ons for Firefox
起動方法
インストール後は、
- メニューの【ツール → Web開発 → DOM Inspector】
ウィンドウ左上の[Firefoxボタン]をクリックして[Web開発 → DOM Inspector]
のいずれかから起動できます。ショートカットとしてCtrl + Shift + Iが割り当てられていますが、これはPage Inspectorと競合するため使えません。
起動しない場合はアドオンマネージャーからDOM Inspectorを無効化し、再び有効化してから起動を試みます。
調査対象の指定
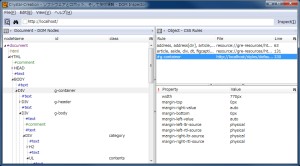
調査対象のURLをアドレスバーに入力し、それの右にある[Inspect]をクリックします。そうするとウィンドウ下部にBrowser Paneが表示されるので、そこでノードを調査できます。
Firefoxのコントロール
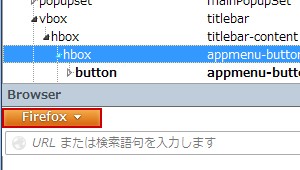
メニューの【File → Inspect Chrome Document】から適当なページを選択するか、アドレスバー (address bar) にchrome://browser/content/browser.xulと入力して[Inspect]をクリックすると、ブラウザのコントロールを調査できます。Inspecting Chrome Documents - Introduction to DOM Inspector - MDN
調査対象となるブラウザの要素は、定義済みのChrome URIに一覧があります。
XUL
XUL文書へChrome URIでアクセスできるように設定し、そのURIをアドレスバーに入力して[Inspect]をクリックします。
ノードの調査
ツールバーの![]() をクリックするか、メニューの【Edit → Select Element By Click】を選択してから、ウィンドウ下部のBrowser Paneで対象のノードをクリックします。
をクリックするか、メニューの【Edit → Select Element By Click】を選択してから、ウィンドウ下部のBrowser Paneで対象のノードをクリックします。
ノードをクリックしてもそれを特定できないときには、一度DOM Inspectorを閉じ、調査対象のURLをブラウザで開いた上でDOM Inspectorを起動します。
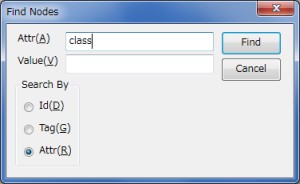
idやclassが既知のときには、Ctrl + Fで表示される[Find Nodes]ウィンドウから検索できます。

class名で検索するときは、まず[Search By]で[Attr]を選択し、
- Attr … [class]と記述
- Value … 検索するclass名を記述
とします。
Blink Element
対象のノードを右クリックし[Blink Element]を選択、またはメニューの【View → Blink Selected Element】にチェックを入れると、[Document Viewer]でノードを選択したときに、そのノードの枠が赤く点滅するようになります。

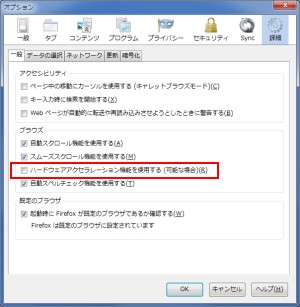
これが機能しないときは、オプションの【詳細 → 一般 → ハードウェアアクセラレーション機能を使用する】のチェックを外します。DOM Inspector で要素の点滅(Blink Element)が動作しない場合の対処法 - digital 千里眼 @abp_jp

しかしこのハードウェアアクセラレーションを無効にすると、メニューの表示が枠だけになってしまうことがあります。このときはメニューを何度か表示し直すと、一時的に改善されます。またはハードウェアアクセラレーションの設定は再起動なく適用されるため、必要なときだけ設定するようにします。

調査対象の更新
調査対象としているドキュメントなどに修正を加えたら、それを反映させるにはアドレスバー横の[Inspect]をクリックします。これはショートカットのAlt + Iで実行しても同じです。