FirefoxやChromeでもfieldsetで角丸にする方法
fieldsetの表示はInternet Explorerでは角丸となりますが、FirefoxやChromeではそうはなりません。ここではすべてのブラウザで、角丸の表示に統一する方法を紹介します。
| ブラウザ | 通常 | CSS適用後 |
|---|---|---|
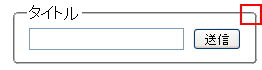
| IE6 |  |
 |
| IE7 |  |
 |
| IE8 |  |
 |
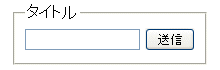
| Firefox 3 |  |
 |
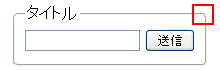
| Chrome 3 |  |
 |
表示例
お使いのブラウザでは、以下のように表示されます。
サンプルコード
fieldsetに対してスタイルを指定します。
fieldset {
-moz-border-radius: 5px; /* for Firefox */
-webkit-border-radius: 5px; /* for Chrome */
}
-moz-border-radiusはFirefoxに、-webkit-border-radiusはChromeやSafariに適用され、boxのborderを角丸にする作用があります。
-moz-border-radiusは、Firefox 13以降ではサポートされません。border-radius - MDN
HTMLの情報サイトから、まとめて検索