Lightbox2の使用方法
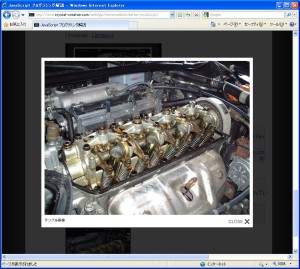
Lightboxを使用することで、下図のように同一ウィンドウ上に画像を表示できるようになります。

実行イメージ
導入方法
スクリプトのダウンロード
下記のサイトからスクリプトをダウンロードします。
スクリプトのアップロード
ダウンロードしたファイルを展開し、スクリプトを使用するサイトにアップロードします。

スクリプトの画像パスの修正
画像ファイルloading.gifとcloselabel.gifへのリンクが、既定ではスクリプトを実行したファイルからの相対URLとなっているため、必要ならばlightbox.jsの該当箇所を修正します。
LightboxOptions = Object.extend({
fileLoadingImage: 'images/loading.gif',
fileBottomNavCloseImage: 'images/closelabel.gif',
使用方法
スクリプトのコードとCSSを読み込みます。
<script type="text/javascript" src="js/prototype.js"></script> <script type="text/javascript" src="js/scriptaculous.js?load=effects,builder"></script> <script type="text/javascript" src="js/lightbox.js"></script> <link rel="stylesheet" type="text/css" href="css/lightbox.css" />
a要素のrel属性に、lightboxと設定します。また画像に見出しを表示したい場合には、title属性に説明文を記述します。
<a href="image.jpg" rel="lightbox" title="caption"><img src="thumbnail.jpg" /></a>
複数画像の連続表示
以下に示すように、rel属性において[ ]内に任意の名前を指定することで、同一の名前を持つ画像がグループ化されます。
<a href="image.jpg" rel="lightbox[group1]" title="caption"></a>
グループ化された画像には[NEXT][PREV]ボタンが表示され、それをクリックすることでグループ化された画像を連続して表示できます。

カスタマイズ
lightbox.jsファイルの以下の箇所を修正することで、表示内容をカスタマイズできます。
// // Configurationl // LightboxOptions = Object.extend({ fileLoadingImage: 'images/loading.gif', fileBottomNavCloseImage: 'images/closelabel.gif', overlayOpacity: 0.8, // 背景の透明度 animate: true, // アニメーション効果の有無 resizeSpeed: 8, // リサイズ時のアニメーションの速度 (1=最遅 10=最速) borderSize: 10, // 枠の大きさ // 画像をグループ化したときに表示されるラベルのテキスト labelImage: "Image", labelOf: "of" }, window.LightboxOptions || {});

画像をグループ化したときに表示されるラベル
実行例
画像をクリックすると、Lightbox2の実行例を確認できます。
JavaScriptのドキュメントから検索
