HTMLパネル
要素の調査
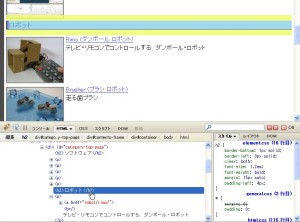
Firebugのウィンドウの左上にある、[ページ内の調べたい要素をクリックしてください]アイコンをクリックします。そしてHTMLのページ上でクリックすると、その要素のコードが表示されます。
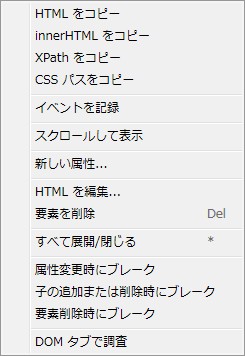
または調べたい要素を右クリックしたときに表示されるメニューから、[Firebugで要素を調査]を選択することでも、同様の処理を行えます。


Context Menu - HTML Panel - FirebugWiki
スタイル (Style)
選択している要素の、CSSルールの確認と操作を行えます。
パネル上で右クリックすることで、各種機能を実行できます。
| 項目 | 説明 |
|---|---|
| 要素のスタイルを編集 | 選択している要素にインライン記述されたスタイルを編集する |
| ルールを追加 | 選択している要素に、一般的なルールを追加する |
| 新規プロパティ | |
| "..." を編集 | |
| "..." を削除 | |
| "..." を無効化 | |
| リフレッシュ | パネルの表示を更新する |
| DOM パネルで調査 | |
| CSS パネルで調査 |
累積 (Computed)
選択している要素の、CSS値の確認と操作を行えます。
レイアウト (Layout)
選択している要素の、レイアウトの確認と操作を行えます。

DOM
イベントの記録
要素のコンテキストメニューで[イベントを記録]にチェックを入れると、その要素で発生したイベントがコンソールパネルに記録されます。