レイアウト (Layout)
メニューの【View → Layout → Enable layout editing mode】を選択することで、レイアウトの編集が可能となります。
既存のレイアウトを変更するときは、変更前の要素をバックアップしておくことで、簡単に復帰できるようになります。たとえば[Add New Tab]でタブを作成し、そこに既存の要素をコピー&ペーストで貼り付けておきます。 Scratchboxで作成することで、既存のレイアウトを保護しつつ試せます。それはメニューの【View → Layout → Create scratchbox】にあります。
現在のレイアウトの情報は、インストール フォルダのtheme.fthにあります。この情報はPreferencesの【Display → Default User Interface】の[Theme management]でエクスポートやインポートできます。
UI要素 (UI Element)
UI要素の追加
追加したい場所を右クリックし、[Add New UI Element...]から追加する要素を選択します。ただし追加する場所にすでにUI要素が割り当てられている場合には追加はできず、次項の置換によってUI要素を変更します。
標準では以下の項目を、UI要素として追加できます。
- Containers
- Playlist Tabs
- Splitter (left/right)
- Splitter (top/bottom)
- Tabs
- Toolbar Header
- Media Library Viewers
- Album List
- Media Library Search
- Playback Visualization
- Oscilloscope
- Peak Meter
- Spectrogram
- Spectrum
- VU Meter
- Playlist Renderers
- Playlist View
- Selection Information
- Album Art Viewer
- Selection Properties
- Utility
- Console
- Equalizer
- Playlist Manager
UI要素の置換
置換したい場所を右クリックし、[Replace UI Element...]から置換する要素を選択します。しかしスプリッターやツールバーなどは、名前に反して追加となる場合もあります。
UI要素の削除
UI要素を削除する機能は提供されていないため、UI要素をクリップボードにカットして、これをペーストしないことにより削除を実現します。具体的には削除したい要素を右クリックして、[Cut UI Element]を実行するだけです。
ツールバー (Toolbar)
ツールバーの追加
UI要素にツールバーを追加するには、その要素を右クリックし[Replace UI Element...]を選択します。そして[Containers]にある[Toolbar Headers]を選択し[OK]をクリックします。
ツールバー内の要素、たとえばSeekbarなどはツールバーのコンテキストメニューから追加できます。そしてそれらの要素は、その幅をドラッグして変更することで移動できます。
ボタン (buttons)
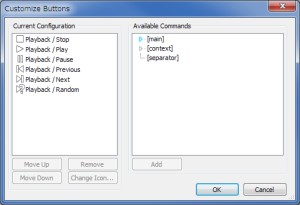
ツールバーにはボタンを配置でき、そこに配置されるボタンも任意に変更できます。それは追加したボタンを右クリックし、[Customize Buttons]を選択することで行えます。

追加できるボタンにはアイコンが用意されていないため、初期状態ではすべて「?」と表示されてしまいます。これにはそのボタンをダブルクリックすることでアイコンの選択ウィンドウが開きますので、そこで自由なアイコンを割り当てられます。
ツールバーの削除
ツールバーを削除する機能が提供されていないため、これには工夫が必要です。まずツールバーを含まない領域を右クリックし、[Copy UI Element]を選択してコピーします。そして次にツールバーを含む領域を右クリックし、そこに[Paste UI Element]で上書きして貼り付けます。
スプリッター (Splitter)
UI要素にスプリッターを追加することで、その要素内に2つの要素を配置できるようになります。
スプリッターの追加
UI要素の追加と同様に、[Replace UI Element...]から追加できます。
スプリッターの削除
スプリッターを削除する機能は提供されていないため、スプリッター内に配置されたUI要素で、スプリッターを置換することでこれを実現します。具体的にはスプリッター内のUI要素をコピーし、スプリッターの境界部分を右クリックしてスプリッター全体が選択された状態で、それをペーストします。
スプリッターの位置の調整
スプリッターをドラッグすることで、その境界位置を移動できます。移動が不要ならば境界部分を右クリックし、メニューの[Lock Left Pane Width]などにチェックを入れることで固定できます。
予期せず位置の調整ができなくなってしまった場合には、ウィンドウの最大化を解除することで復帰できます。