カラーモデルの変換
カラーモデル (Color model)
RGB以外にも次のようなカラーモデルがあり、それぞれ基準が異なります。
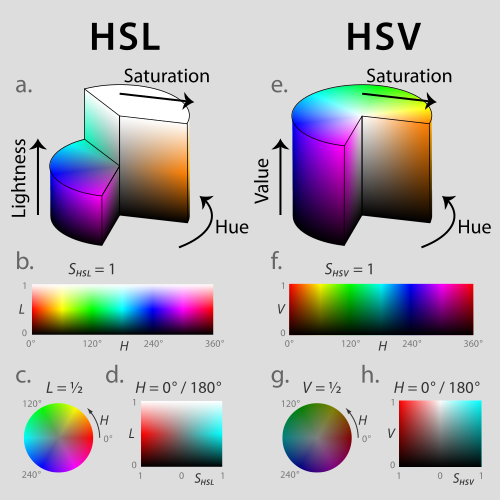
- HSL (Hue、Saturation、Lightness) または HLS (SaturationとLightnessの記述順の違い)
- HSV (Hue、Saturation、Value) または HSB (BはBrightness)
- HSI (Hue、Saturation、Intensity)
HSLからRGBへの変換
CSSのhsl()関数がサポートされるならば、スクリプトで変換する必要はありません。
// hue : 色相 0~360 // saturation : 彩度 0.0~1.0 // lightness : 明度 0.0~1.0 function HSLtoRGB( hue, saturation, lightness ) { var C = ( 1 - Math.abs( 2 * lightness - 1 ) ) * saturation; var H = hue / 60; var X = C * ( 1 - Math.abs( H % 2 - 1 ) ); var R = 0, G = 0, B = 0; switch( Math.floor( H ) ) { case 0: R = C; G = X; B = 0; break; case 1: R = X; G = C; B = 0; break; case 2: R = 0; G = C; B = X; break; case 3: R = 0; G = X; B = C; break; case 4: R = X; G = 0; B = C; break; case 5: R = C; G = 0; B = X; break; } var m = lightness - C / 2; var rgb = { R:Math.round( ( R + m ) * 255 ), G:Math.round( ( G + m ) * 255 ), B:Math.round( ( B + m ) * 255 ) }; rgb.code = [ '#', ( '00' + Number( rgb.R ).toString( 16 ) ).slice( -2 ), ( '00' + Number( rgb.G ).toString( 16 ) ).slice( -2 ), ( '00' + Number( rgb.B ).toString( 16 ) ).slice( -2 ) ].join( '' ); return rgb; }HSL to RGB - HSL and HSV - Wikipedia
HSVからRGBへの変換
// hue : 色相 0~360 // saturation : 彩度 0.0~1.0 // value : 輝度 0.0~1.0 function HSVtoRGB( hue, saturation, value ) { var C = value * saturation; var H = hue / 60; var X = C * ( 1 - Math.abs( H % 2 - 1 ) ); var R = 0, G = 0, B = 0; switch( Math.floor( H ) ) { case 0: R = C; G = X; B = 0; break; case 1: R = X; G = C; B = 0; break; case 2: R = 0; G = C; B = X; break; case 3: R = 0; G = X; B = C; break; case 4: R = X; G = 0; B = C; break; case 5: R = C; G = 0; B = X; break; } var m = value - C; var rgb = { R:Math.round( ( R + m ) * 255 ), G:Math.round( ( G + m ) * 255 ), B:Math.round( ( B + m ) * 255 ) }; rgb.code = [ '#', ( '00' + Number( rgb.R ).toString( 16 ) ).slice( -2 ), ( '00' + Number( rgb.G ).toString( 16 ) ).slice( -2 ), ( '00' + Number( rgb.B ).toString( 16 ) ).slice( -2 ) ].join( '' ); return rgb; }HSV to RGB - HSL and HSV - Wikipedia
参考
JavaScriptのドキュメントから検索