ブラウザのアドレスバーからJavaScriptのコードを実行する方法
セキュリティ上の制約から、アドレスバーでのJavaScriptの実行を認めていないブラウザもあります。
ブラウザでコードを実行するのが目的ならば、ブラウザのデバッガのコンソールでも可能です。
JavaScript疑似プロトコル (JavaScript pseudo protocol / javascript疑似スキーム / JavaScript URI) を使用することで、簡単にJavaScriptのコードを実行できます。
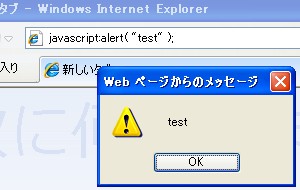
これはブラウザのアドレスバー (ロケーションバー) に、
javascript:alert( 'test' );
のように入力し、Enterキーを押下することで実行できます。

ブックマークレット (bookmarklet)
前述のようなコードをブックマークに登録することで、そのコードを簡単に実行できるようになります。これをブックマークレットと呼びます。
たとえばGoogle翻訳ブラウザ ボタンでは、これを利用して閲覧中のページを簡単に翻訳する機能を提供しています。
ブックマークレットの登録
適当なページをブックマーク (お気に入り) に登録した後、そのプロパティからURLを書き換えます。
Internet Explorer
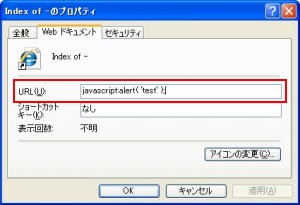
お気に入りのプロパティを表示し、[Web ドキュメント]タブのURLの欄にブックマークレットのコードを入力します。
しかし入力欄が小さいため、他で記述したコードをコピー&ペーストで貼り付けるのが簡単です。ただし改行が認められないため、あらかじめコードを1行にまとめておく必要があります。

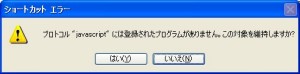
なお登録時に「プロトコル "javascript" には登録されたプログラムがありません。この対象を維持しますか?」と表示されますが、[はい]を選択することで問題なく登録できます。

Firefox
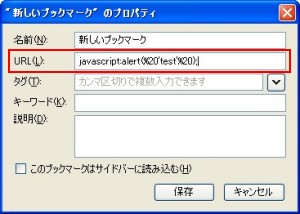
ブックマークのプロパティを表示し、URLの欄にブックマークレットのコードを入力します。
Firefoxでは貼り付け時に改行が自動で削除されるため、改行も含めて貼り付けできます。なお登録後にURLエンコードされるため、空白が[ %20 ]のように表示されます。

サンプルコード
ローカルとリモートの切り替え
ホスト名に応じてブラウザのURLを書き換えることで、ローカルとリモートの両方のページを簡単にチェックできます。
javascript:
var localhost = 'localhost';
var remotehost = 'example.com';
if( location.hostname == localhost )
{
location.hostname = remotehost;
}
else if( location.hostname == remotehost )
{
location.hostname = localhost;
}
else
{
alert( 'No Support' );
}
改行文字を除去したものを以下に記します。ブックマークレットには、次のコードをお使いください。
MSDNの日本語ページと英語ページの切り替え
MSDN (Microsoft Developer Network) の日本語ページでは、情報が不足していることが多々あります。そのような場合に、このブックマークレットで簡単に英語ページへ切り替えられます。また逆に、外国語の場合は日本語へ切り替えます。
javascript:
if( location.host == 'msdn.microsoft.com' )
{
if( location.pathname.indexOf( '/ja-jp' ) == 0 )
{
location.pathname = location.pathname.replace( /\/ja-jp/, '/en-us' );
}
else
{
location.pathname = location.pathname.replace( /\/[a-z][a-z]-[a-z][a-z]/, '/ja-jp' );
}
}
else
{
alert( 'No Support' );
}
改行文字を除去したものは、以下になります。
ちなみにMSDN ワールドワイドを見るとわかるように、言語を表すURL部分は[/言語コード-国コード/]の書式となっています。
一般的な日本語ページと英語ページの切り替え
より汎用的には次のブックマークレットを使用します。このコードではURLに「/ja/」または「/ja-jp/」のような部分が含まれる場合、それぞれ「/en/」「/en-us/」に置換したページへ移動します。
javascript:
var pattern = /\/([a-z][a-z])(-[a-z][a-z])?\//;
var match;
if( match = location.pathname.match( pattern ) )
{
location.pathname = location.pathname.replace( pattern, match[ 1 ] == 'ja'?
( match[ 2 ]? '/en-us/':'/en/' ):( match[ 2 ]?' /ja-jp/':'/ja/' ) );
}
改行文字を除去したものは、以下になります。
これをブックマークに登録するには、リンクをブックマークツールバーにドラッグしてください。
[ 日本語<->英語 ]
Firefoxをお使いならば、スクリプトを記述せずともすばやいページ切り替えで処理できます。
ソースの表示
現在のページのソースを表示します。これはView-source URIスキームがサポートされるブラウザでのみ機能します。
表示幅の調整
ウィンドウの表示領域に合うように、コンテンツの幅を調整します。Fit-to-width • mozillaZine Forums
変数のスコープ
ブラウザのアドレスバーで実行したときはグローバルなスコープを持ち、thisはそのウィンドウのWindowオブジェクトを参照します。また<a href="javascript:Func()"></a>と呼び出したときも同様のスコープです。しかし次のようにa要素のtarget属性でiframe要素を指定した場合、
<iframe name="bar" src="sample.html"></iframe> <a href="javascript:Func()" target="bar"></a>
thisはiframeのリソースであるsample.htmlを参照するようになり、スコープはそのウィンドウ内のグローバルとなります。Internet ExplorerやFirefoxはこのように動作しますが、Chromeはtarge属性の影響を受けずスコープは変化しません。