DebugBarの使用方法
DebugBarはInternet Explorerのアドオンとして使用するか、IETesterから利用します。なおIE8以降には、同様の機能を持つ開発者ツールが最初から同梱されています。

ダウンロード
DebugBar - IE extension for web developer
起動方法
64ビット環境で使用している場合、DebugBarは32ビット版のInternet Explorerにインストールされます。よって32ビット版のInternet Explorerから使用します。
メニューの【表示 → ツール バー → DebugBar】にチェックを入れることで、DebugBarが表示されます。もしDebugBarの表示がない場合には【ツール → アドオンの管理】からアドオンの管理ウィンドウを開き、ツール バーと拡張機能にあるDebugBarを有効にします。
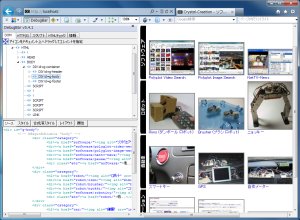
使用方法
ツールバー
- DebugBar
- Open URL in IETester
- スクリプトエラーの通知
- Webページのスクリーンショットを電子メールで送信
- カラーピッカー (カラー選択)
- Internet Explorerのウィンドウサイズを変更
- ズーム
- レンダリング (表示) モード
- ソースを表示
- 他のIEウィンドウを対象に
- Google検索
- ページ内でハイライト
デベロップメントバー (Dev Bar)
DOM
- ソース
- スタイル
- 合成済スタイル
- レイアウト
- 属性
HTTP(S)
- ヘッダー
- 内容 (Content)
- タイミング
- 情報とキャッシュ
スクリプト
HTMLチェック
情報
- メインページのURL
- ページのタイトル
- メインページのサイズ
- イメージの数 (<img>によるもののみ)
- インラインイメージのサイズ (<img>によるもののみ)
- ダウンロード時間
- ページの表示に要した時間
- Referrer (参照元)
- ページの文字コードセット
- MIMEタイプ
- プロトコル
- レンダリング (表示) モード
複数の技術系サイトから、まとめて検索