はてなブックマークの使用方法
エントリー内容の修正
ブックマークレットから、登録済みブックマークのタイトルと画像を修正できます。
ブックマークレットを使用しなくても、タイトルはブックマークのエントリーページで編集できます。ただし事前に、そのページをブックマークしておく必要があります。

はてなにログインした状態で、はてなブックマーク - はてなブックマークをはじめる (セットアップ)にアクセスします。そしてページ内にある「ブックマークレット」をブラウザに登録します。ちなみにブックマークの内容は、
javascript : (function () {
var d = (new Date);
var s = document.createElement('script');
s.charset = 'UTF-8';
s.src = 'http://b.hatena.ne.jp/js/Hatena/Bookmark/let.js?' + d.getFullYear() + d.getMonth() + d.getDate();
(document.getElementsByTagName('head')[0] || document.body).appendChild(s);
})();
のようなものです。現在の日時をクエリにして、はてなのページにあるスクリプトをページ内で実行しています。
ブックマークレットによる修正方法
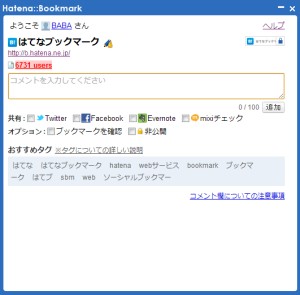
編集対象のページをブラウザで表示します。そして前述の「ブックマークレット」を呼び出します。

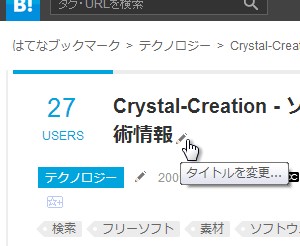
編集画面が表示されたら、
- タイトル右のアイコン … タイトルの変更
- ヘルプのすぐ下のアイコン … 画像の変更
のそれぞれのアイコンをクリックすることで、修正を行えます。そして対象のページがブックマーク済みならば、コメント下の[保存]をクリックすることで、修正が保存されます。ブックマークしていない場合には[追加]ボタンが代わりに表示されますので、それをクリックすることで修正が保存され、同時に自分のブックマークに追加されます。ブックマークレットを使う
ブックマーク数の表示
ブックマークの数を示すだけならば、はてなブックマークカウンターで簡単に表示できます。
http://b.hatena.ne.jp/bc/色/WebサイトのURL
- 色は、
de(標準)、wh(白)、or(オレンジ) などを指定します。標準の色を使用するならばこの指定は省略でき、そのときは/bc/WebサイトのURLの書式となります。 - WebサイトのURLは、スキーム名 (httpなど) から指定します。
たとえばhttps://so-zou.jp/のブックマーク数を表示するなら、
<img src="http://b.hatena.ne.jp/bc/de/https://so-zou.jp/" />
のようにHTMLのコードを記述します。このとき、
| 標準 | |
|---|---|
| 白 | |
| オレンジ |
のように表示されます。なお、色はこのほかにもあります。
ブックマーク数の正確さ
はてなブックマークでは対象サイトで明示的に正規化が行われていない限り、URLの正規化は行われません。はてなブックマークにおける正規化URLの扱い - Hatena Developer Center
よって以下のように、リクエストするURLによって取得結果が異なることがあります。