float
floatとは、標準の流れ (normal flow) からその要素を取り除き、親要素の左または右に寄せるものです。 floatは「回り込み」ではない - てんぽ float | MDN
属性値
| 値 | 説明 |
|---|---|
| none | (既定値) |
| left | |
| right |
floatは、同一のブロック整形文脈 (block formatting context) にある要素にだけ適用されます。ブロック整形文脈 - CSS | MDN
水平方向に並べて配置
#a1, #a2, #a3 {
width: 100px;
height: 100px;
margin: 10px;
}
#a0 {
background-color: gray;
}
#a1 {
background-color: red;
}
#a2 {
background-color: green;
}
#a3 {
background-color: blue;
}
| コード | Chrome | IE6 | お使いのブラウザ |
|---|---|---|---|
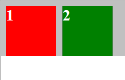
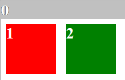
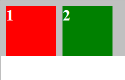
<div id="a0">
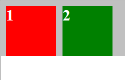
<div id="a1" style="float:left">1</div>
<div id="a2">2</div>
</div>
|
 |
 |
1
2
|
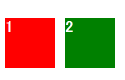
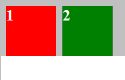
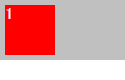
<div id="a0">
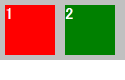
<div id="a1" style="float:left">1</div>
<div id="a2" style="float:left">2</div>
</div>
|
 |
 |
1
2
|
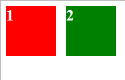
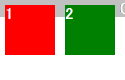
<div id="a0">
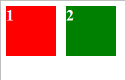
<div id="a1" style="float:left">1</div>
<div id="a2" style="margin-left:100px">2</div>
</div>
|
 |
 |
1
2
|
親要素内にインライン要素を含む場合
| コード | Chrome | IE6 | お使いのブラウザ |
|---|---|---|---|
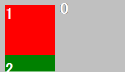
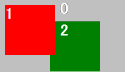
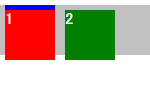
<div id="a0">
<span>0</span>
<div id="a1" style="float: left">1</div>
<div id="a2">2</div>
</div>
|
 |
 |
0
1
2
|
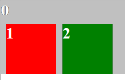
<div id="a0">
<span>0</span>
<div id="a1" style="float: left">1</div>
<div id="a2" style="float: left">2</div>
</div>
|
 |
 |
0
1
2
|
<div id="a0">
<span>0</span>
<div id="a1" style="float: left">1</div>
<div id="a2" style="margin-left: 100px">2</div>
</div>
|
 |
 |
0
1
2
|
親要素にoverflow:autoを指定した場合
| コード | Chrome | IE6 | お使いのブラウザ |
|---|---|---|---|
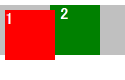
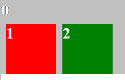
<div id="a0" style="overflow: auto">
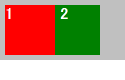
<div id="a1" style="float: left">1</div>
<div id="a2">2</div>
</div>
|
 |
 |
1
2
|
<div id="a0" style="overflow: auto">
<div id="a1" style="float: left">1</div>
<div id="a2" style="float: left">2</div>
</div>
|
 |
 |
1
2
|
<div id="a0" style="overflow: auto">
<div id="a1" style="float: left">1</div>
<div id="a2" style="margin-left: 100px">2</div>
</div>
|
 |
 |
1
2
|
要素を3つ並べた場合
| コード | Chrome | IE6 | お使いのブラウザ |
|---|---|---|---|
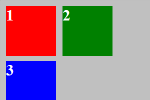
<div id="a0">
<div id="a1" style="float:left">1</div>
<div id="a2">2</div>
<div id="a3">3</div>
</div>
|
 |
 |
1
2
3
|
<div id="a0">
<div id="a1" style="float:left">1</div>
<div id="a2" style="float:left">2</div>
<div id="a3">3</div>
</div>
|
 |
 |
1
2
3
|
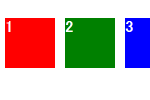
<div id="a0">
<div id="a1" style="float:left">1</div>
<div id="a2" style="float:left">2</div>
<div id="a3" style="float:left">3</div>
</div>
|
 |
 |
1
2
3
|
このように、IE6ではfloatが後に続く要素に連続して適用されてしまいます。これに対処するには、適用されるべきではない要素にclearを指定します。
参考
- float - MDN
- CSS float property | W3Schools
- float CSS 表示と配置 - w3g
- float - CSS/プロパティ/値 : ASCII.jp CSSリファレンス
仕様
HTMLの情報サイトから、まとめて検索