メニュー (menu)
メニューバー
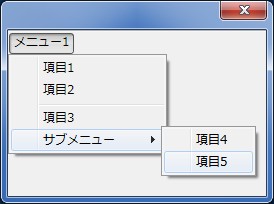
<menubar>
<menu label="メニュー1">
<menupopup>
<menuitem label="項目1" />
<menuitem label="項目2" />
<menuseparator />
<menuitem label="項目3" />
<menu label="サブメニュー">
<menupopup>
<menuitem label="項目4" />
<menuitem label="項目5" />
</menupopup>
</menu>
</menupopup>
</menu>
</menubar>
簡単なメニューバー - XUL | MDN

キーボードによる操作
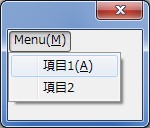
menuやmenuitem要素にaccesskey属性を設定することで、それらの項目をキーボードで選択できるようになります。
<menubar>
<menu label="Menu" accesskey="M">
<menupopup>
<menuitem label="項目1" accesskey="a" />
<menuitem label="項目2" />
</menupopup>
</menu>
</menubar>
accesskey属性の値は、label属性の後に大文字で表示されます。

メニューの項目以外をキーボードから操作するには、キーボード ショートカットを使用します。
スタイルの変更
既定ではメニュー項目の左には、画像などを表示するための余白があります。これを削除するには、class属性に'menuitem-non-iconic'を指定します。
<menuitem class="menuitem-non-iconic" label="foo" />menuitem-non-iconic - XUL | MDN
Firefoxのメニューへの追加
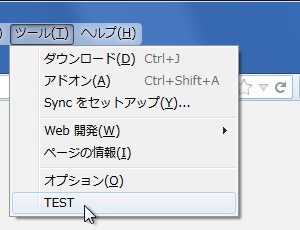
Firefoxのメニューにアイテムを追加するには、menupopupのid属性でFirefoxメニューの要素IDを指定して、menuitemを設定します。
たとえばツールメニューに追加するには、idをmenu_ToolsPopupとして
<menupopup id="menu_ToolsPopup">
<menuitem label="TEST" />
</menupopup>
のようにXUL文書に記述します。そしてこれをChrome Manifestで、
overlay chrome://browser/content/browser.xul chrome://myPackage/content/sample.xul
のようにブラウザのXULにオーバーレイします。

コンテキストメニュー (context menu)
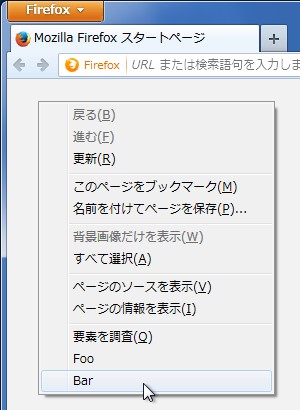
ブラウザの領域を右クリックしたときに表示されるコンテキストメニューにメニューを追加するには、menupopupのidをcontentAreaContextMenu※1 とします。
※1 IDはFirefox context menuに一覧があります。またはDOM Inspectorで調べることも可能です。
<menupopup id="contentAreaContextMenu">
<menuitem label="Foo" />
<menuitem label="Bar" />
</menupopup>
このように、指定するidが異なる以外は、前述のFirefoxのメニューと同じです。

Firefoxアドオンの情報サイトから、まとめて検索