最適な広告スタイルを検証する方法
広告サイズや広告タイプなど、どのようなスタイルが適切か判断に悩むならば、複数のスタイルの表示結果を比較して判断すべきです。ここではその方法について解説します。
ここで紹介するのは、A/Bテストの方法としてAdSenseコードの改変が認められている方法です。AdSense 広告コードの修正 - AdSense ヘルプ
広告のスタイルを検証するだけならば、現在ではAdSenseのテストで実施できます。Inside AdSense : 【新機能】管理画面内で A/B テストを設定し、収益性の高い広告設定を行いましょう (2013/11/14)
1. 広告ユニットの作成
まずは設定の異なる複数の広告ユニットを作成し、その広告コードを取得します。
<script type="text/javascript"><!--
google_ad_client = "ca-pub-123456789";
/* 336x280 */
google_ad_slot = "0000000001";
google_ad_width = 336;
google_ad_height = 280;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
<script type="text/javascript"><!--
google_ad_client = "ca-pub-123456789";
/* 468x60 */
google_ad_slot = "0000000002";
google_ad_width = 468;
google_ad_height = 60;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
これらのコードのうち、太字部分が広告ユニット固有のものになります。よってこの部分が切り替わるようにして、複数の広告ユニットが表示されるようにします。
2. 広告コードの作成
2つの広告コードを次のようにまとめ、広告を表示するページに埋め込みます。
<script type="text/javascript"><!-- google_ad_client = "ca-pub-123456789"; // サイト運営者ID var adCount = 2; // 広告の数 ※1 var adUnitType = Math.floor( Math.random() * adCount ); switch( adUnitType ) { case 0: /* 336x280 */ google_ad_slot = "0000000001"; google_ad_width = 336; google_ad_height = 280; break; case 1: /* 468x60 */ google_ad_slot = "0000000002"; google_ad_width = 468; google_ad_height = 60; break; case 2: /* 3つ目の広告 */ break; case 3: /* 4つ目の広告 */ break; } //--> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
広告が表示されるページを再読み込みして、広告が切り替わることを確認します。
※1 広告の数を変更し、作成した広告コードをcase文に追加することで、比較する広告ユニットの数は3つ以上にも増やせます。
3. 待つ
データが蓄積されるまで、しばらく待ちます。
4. 広告ユニットごとの比較
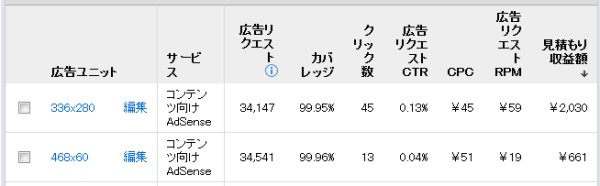
AdSenseの管理画面を開きます。そして[パフォーマンス レポート]タブの[広告ユニット]を表示します。この結果を検証することで、どの広告ユニットの設定が適切であるか判断できます。

広告ユニットごとのパフォーマンスの比較
今回は広告ユニットのサイズを変えて比較してみましたが、広告リクエストの数がほぼ同数であるにもかかわらず、見積もり収益額には大きな隔たりがあることが見てとれます。