Geomapの使用方法
地図上に情報を図示できます。

Geomapは画像をFlashで描画するため、Flashが無効な環境では機能しません。そのような環境向けには、SVGやVMLで描画するGeochartが有効です。
データ形式
地図上の位置を示す方法として、「緯度・経度」を用いる方法と「住所、国名、地域など」から指定する方法の2種類が用意されています。
住所は英語で直接記述する以外に、ISO-3166コードを用いる方法があります。なおISOコードを使用した方が、高速に処理されます。
データテーブルの形式
データテーブルは、
-
緯度 (必須) 経度 (必須) ポップアップの数値 ポップアップの文字列 -
住所、国名、地域など (必須) ポップアップの数値 ポップアップのテキスト
のような2種類の形式のいずれかとなります。実際には
dataTable.addColumn( 'number', 'Latitude' ); // 緯度 dataTable.addColumn( 'number', 'Longitude' ); // 経度 dataTable.addColumn( 'number', 'HoverValue' ); // ポップアップの数値 dataTable.addColumn( 'string', 'HoverText' ); // ポップアップの文字列
dataTable.addColumn( 'string', 'MapLocation' ); // 住所、国名、地域など dataTable.addColumn( 'number', 'HoverValue' ); // ポップアップの数値 dataTable.addColumn( 'string', 'HoverText' ); // ポップアップの文字列
のように、データテーブルに列を追加します。
ポップアップ
地図上の位置を示す情報以外はオプションで、特定の地域にマウスをホバーさせたときに表示されるポップアップの内容を設定できます。

データ数の制限
データ数の上限は400です。それを超えたデータは表示されません。
表示設定
draw()メソッドの引数で、マップの表示をカスタマイズできます。
| プロパティ名 | データ型 | 解説 | 既定値 |
|---|---|---|---|
| region | string | 地図に表示する地域。ISO-3166のAlpha-2の国コードで指定する。 | 'world' |
| dataMode | string | データの表示方法。
|
'regions' |
| colors | 0xRRGGBB形式のRGB値の配列 | グラデーションを表す色。2つ以上の値を指定することで、その中間の色は自動で決定される。 | [0xE0FFD4, 0xA5EF63, 0x50AA00, 0x267114] |
| width | string | 表示幅。 | '556px' |
| height | string | 表示高さ。 | '347px' |
| showLegend | boolean | 'true'のとき、凡例を表示する。 | true |
| showZoomOut | boolean | 'true'のとき、ズームアウト ボタンを表示する。このボタンはクリック時にzoomOutイベントを発生するだけで、ズームアウトの処理は行わない。 | false |
| zoomOutLabel | string | ズームアウト ボタンに表示するラベル。 | 'Zoom Out' |
これは次のように使用します。
var options =
{
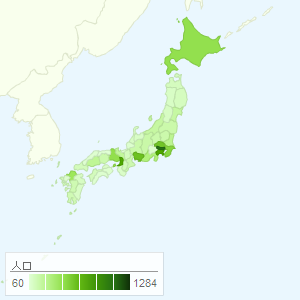
region : 'JP',
width : '300px',
height : '300px',
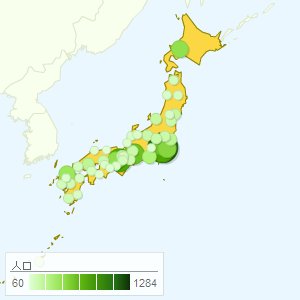
dataMode : 'markers'
};
geomap.draw( data, options );
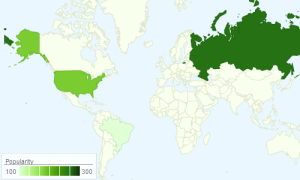
 regions |
 markers |
イベント処理
| イベント | 説明 | 引数 |
|---|---|---|
| regionClick | 領域がクリックされたときに発生 | 以下のプロパティを持つオブジェクト
|
| select | 値を割り当てた領域がクリックされたときに発生 | なし |
| zoomOut | ズームアウト ボタンがクリックされたときに発生 | なし |
| drawingDone | チャートの描画が終了したときに発生 | なし |
| error | チャート描画時にエラーが生じたときに発生 |
|
google.visualization.events.addListener( geomap, 'regionClick',
function( e )
{
alert( '地域コード : ' + e.region );
}
);
実行例
サンプルコード
function DrawVisualization()
{
var data = new google.visualization.DataTable();
data.addColumn( 'string', 'Country' );
data.addColumn( 'number', 'Popularity' );
data.addRows( [
[ 'Brazil', 100 ],
[ 'United States', 200 ],
[ 'RU', 300 ]
] );
var container = document.getElementById( 'visualization' );
var geomap = new google.visualization.GeoMap( container );
geomap.draw( data, null );
}
google.load( 'visualization', '1', { packages: [ 'geomap' ] } );
google.setOnLoadCallback( DrawVisualization );
トラブル対処法
環境によっては地図が表示されず、凡例のみとなる場合があります。