代替スタイルシート (alternate stylesheet) の設定方法
代替スタイルシートとは、ユーザーに任意のスタイルシートを選択できる機能を提供するものです。これによりユーザーは、好みの表示スタイルでページを閲覧できるようになります。
導入方法
link要素のrel属性にalternate stylesheetと記述します。そしてtitle属性で代替スタイルシートの名前を設定します。この属性がないとスタイルシートの選択ができないため、title属性は必須です。
<link rel="alternate stylesheet" type="text/css"
href="style.css" title="代替" />
ブラウザでの代替スタイルシートの選択
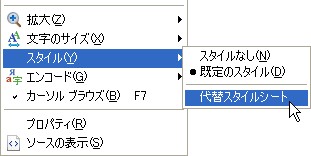
たとえばInternet Explorerでは、

スタイルシートの選択メニュー (IE8)
のようにして選択できます。このページにも代替スタイルシートを設定してありますので、お使いのブラウザの方法に従ってご確認ください。
ブラウザごとの対応状況
代替スタイルシートの選択は、すべてのブラウザがサポートしているわけではありません。
| ブラウザ | 対応 |
|---|---|
| Internet Explorer | ○※1 |
| Mozilla Firefox | ○ |
| Google Chrome | × |
| Safari | × |
| Opera | ○ |
非対応のブラウザに対しては、JavaScriptからCSSを制御することで対応できます。
参考
HTMLの情報サイトから、まとめて検索