CSSをHTMLへ適用する方法
CSSをHTMLへ適用するには、そのスタイルを定義する場所によって
の3つの方法があります。
外部CSS (External CSS)
スタイルだけを定義したファイルを別に作成し、HTMLからそれをlink要素で読み込みます。スタイルシートのインクルード - link 要素 - HTML | MDN
<link rel="stylesheet" type="text/css" href="sample.css" />
rel="stylesheet"とするとtypeは"text/css"と解釈されるため、type属性は省略できます。Link types - HTML | MDN
@import
@規則の@importによって、スタイルシートから外部のスタイルを読み込めます。
@import "url"; @import "url" media1, media2, ...; @import url("url"); @import url("url") media1;@import - CSS | MDN
@importは、必ずCSS文書の最初に記述します。さもなくば記述が無視されます。
@importによる遅延の検証
@importの有無による、読み込み時間の違いを検証してみました。まず以下の内容で、
.a1{color: red}
.a2{color: red}
.a3{color: red}
...
.a5000{color: red}
1.css ~ 5.cssの5つのファイルを作成しました。それを、
<link rel="stylesheet" type="text/css" href="1.css" /> <link rel="stylesheet" type="text/css" href="2.css" /> <link rel="stylesheet" type="text/css" href="3.css" /> <link rel="stylesheet" type="text/css" href="4.css" /> <link rel="stylesheet" type="text/css" href="5.css" />
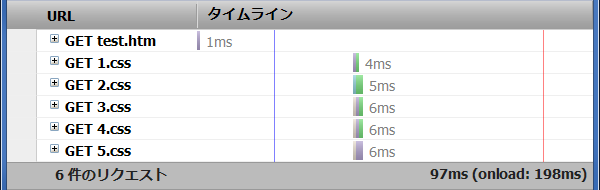
のようにlink要素だけで読み込むと、

という結果となりました。5つのファイルは同時にリクエストされ、読み込み完了に97msかかっています。次にlink要素では、
<link rel="stylesheet" type="text/css" href="1.css" />
のように1つのファイルだけを読み込むようにして、そのCSS文書の最初に
@import "2.css"; @import "3.css"; @import "4.css"; @import "5.css";
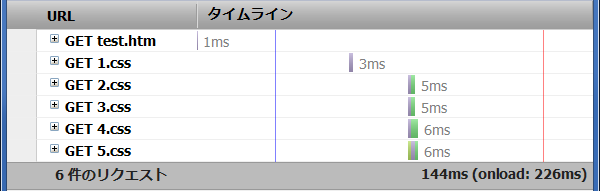
のように追記して、@importで残りの4つのファイルを読み込むようにしました。そうすると次のような結果となりました。

link要素で指定したファイルが読み込まれた後に@importのファイルがリクエストされ、読み込み完了に144msかかっています。
結果として、@importを使用するとリクエストまでに遅延が生じ、この例では47ms (144ms - 97ms) 読み込みの完了が遅くなっています。
複数ファイルを読み込む場合
複数のファイルを読み込む場合には、その記述方法によって読み込み時間に差が出ます。高速化のための要点は、
- 1つのファイルにまとめる (サーバへのリクエスト数の削減)
- @importを使わない (リクエストの高速化)
などです。≫Webサイトを高速化する方法
セレクタが重複したときは後から読み込んだスタイルシートが優先されるため、読み込む順番も重要です。
参考
読み込むファイルを選択させる場合
読み込むファイルをユーザーに選択させる、代替スタイルシートという方法もあります。
| 種類 | 適用される条件 | link要素の属性 | |
|---|---|---|---|
| title属性 | rel属性 | ||
| 固定スタイルシート | 必ず適用される | 定義しない | 定義しない |
| 優先スタイルシート | 代替スタイルシートが選択されていないとき、またはユーザーが選択したときに適用される | 定義する | 定義しない |
| 代替スタイルシート | ユーザーが選択したときに、適用される | 定義する | "alternate stylesheet"とする |
内部CSS (Internal CSS) / style要素
HTML文中にstyle要素を記述し、そこでスタイルを定義します。
<style type="text/css"> color: red; </style>
このような用法をインラインCSSと呼び、次項のようにstyle属性で指定する方法をインラインCSS属性と呼称する場合もあります。 Inline CSS | PageSpeed Insights | Google Developers PageSpeed Insights でのモバイル解析 | PageSpeed Insights | Google Developers
インラインCSS (Inline CSS) / style属性
スタイルを適用する要素に対して、style属性で直接スタイルを定義します。
<p style="color: red; font-weight: bold"></p>