要素と属性 (element, attribute)
要素の定義
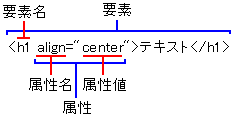
それぞれの構成は下図のようになっています。

そして、この要素の境界を表すものをタグ (tag) と呼びます。それには、
- 開始タグ (start tag) … <h1>など
- 終了タグ (end tag) … </h1>など
- 空要素タグ (empty-element tag) … <br />など
の3つがあります。このうち空要素タグは、XHTMLやHTML5で規定されたものです。
参考
- タグと要素(エレメント)の違いを説明して 富士ソフトABC株式会社 技術調査室 (2001/06/28)
属性 (attribute)
属性値の引用符
1つの属性値しか記述しない場合には、引用符を省略できます。
<p class=foo>
しかし複数の属性値を<p class=foo bar>と記述して<p class="foo" bar="">と解釈される恐れがあるため、引用符は省略すべきではありません。
論理属性の記述方法
論理値を取る属性は、次のいずれの方法でも記述できます。Attributes - Introduction to HTML - Web developer guides | MDN
<input required="required">
<input required="">
<input required>
ところでXHTMLでは属性値を省略できないため、最初の方法しか認められません。
グローバル属性 (Global Attributes)
以下は、すべての要素で使用できる共通の属性です。ただし要素によっては効果がないものもあります。
- accesskey
- class
- contenteditable
- contextmenu
- data-*
- dir
- draggable
- hidden
- id
- lang
- spellcheck
- style
- tabindex
- title
id属性
使用可能な文字
HTML4
id属性に使用できる文字は、HTML4では
- 半角英数 (a-z、A-Z、0-9)
- ハイフン (-)
- アンダースコア (_)
- コロン (:)
- ピリオド (.)
です。ただし、最初の文字は英字でなければなりません。 Basic HTML data types ID名に使える文字種について - id属性 XHTML HTML辞典
HTML5
HTML5では上記のような制限はなくなり、次に示す文字以外の、すべての文字を使用できるようになりました。また、最初の文字の規定もありません。HTML4.01 と HTML5 における id 属性に関するまとめ - Neareal
- "SPACE" (U+0020)
- "tab" (U+0009)
- "LF" (U+000A)
- "FF" (U+000C)
- "CR" (U+000D)
参考
class属性
ひとつの要素に複数のクラスを適用するには、半角スペースで区切りクラス名を続けて記述します。
class="style1 style2"
参考
title属性
要素にタイトルを設定するための属性です。この属性の値は、ブラウザによってはマウスオーバーしたときにツールチップで表示されます。
参考
lang属性
要素の言語を明確にするための属性です。この属性の値は、BCP 47 (RFC 4646) で指定します。
<html lang="ja">
| 属性値 | 言語-地域 | 適用例1 | 適用例2 | 適用例3 | 任意の文字 |
|---|---|---|---|---|---|
| "ja" | 日本語 | 発 | 突 | 骨 | |
| "zh" | 中国語 | 発 | 突 | 骨 | |
| "zh-cn" | 中国語-中国 (簡体字) | 発 | 突 | 骨 | |
| "zh-tw" | 中国語-台湾 (繁体字) | 発 | 突 | 骨 |
参考
dir属性
| 値 | テキストの方向 | アラビア文字 | ラテン文字 |
|---|---|---|---|
| "ltr" | left to rightの略。左から右へ記述 | مرحبا بالعالم. | hello, world. |
| "rtl" | right to leftの略。右から左へ記述 | مرحبا بالعالم. | hello, world. |
| "auto" | User-Agentで決定 | مرحبا بالعالم. | hello, world. |
tabindex属性
フォーカスを持てる要素に対して、キーボードでのナビゲーションでフォーカスを得る順番を指定できます。実行例のページで、その挙動を確認できます。